mercoledì 31 dicembre 2008
mercoledì 10 dicembre 2008
martedì 2 dicembre 2008
link
una poesia...
La riproduzione, anche parziale, senza l'autorizzazione dell'Autore è punita con le sanzioni previste dagli art. 171 e 171-ter della suddetta Legge.
La riproduzione, anche parziale, senza l'autorizzazione dell'Autore è punita con le sanzioni previste dagli art. 171 e 171-ter della suddetta Legge.
giovedì 30 ottobre 2008
mercoledì 27 agosto 2008
mentre tutto scorre

Parla in fretta
e non pensar
se quel che dici
può far male
perché mai
io dovrei
fingere
di essere fragile
come tu mi (vuoi)
(vuoi)nasconderti
in silenzi
mille volte
già concessi
tanto poi
tu lo sai
riuscirei
sempre a convincermi
che tutto scorre
usami
straziami
strappami l’anima
fai di me
quel che vuoi
tanto non cambia
l’idea che ormai
ho di te
verde coniglio
dalle mille
facce buffe
e dimmi ancora
quanto pesa
la tua maschera
di cera
tanto poi
tu lo sai
si scioglierà
come fosse neve al sol
mentre tutto scorre
usami
straziami
strappami l’anima
fai di me
quel che vuoi
tanto non cambia
l’idea che ormai
ho di te
verde coniglio
dalle mille
facce buffe
sparami addosso
bersaglio mancato
provaci ancora
è un campo minato
quello che resta
del nostro passato
non rinnegarlo
è tempo sprecato
macchie indelebili
coprirle è reato
scagli la pietra chi è senza peccato
scagli la pietra chi è senza peccato
scagliala tu perché ho tutto sbagliato
usami
straziami
strappami l’anima
fai di me
quel che vuoi
tanto non cambia
l’idea che ormai
ho di te
verde coniglio
dalle mille
facce buffe
e non pensar
se quel che dici
può far male
perché mai
io dovrei
fingere
di essere fragile
come tu mi (vuoi)
(vuoi)nasconderti
in silenzi
mille volte
già concessi
tanto poi
tu lo sai
riuscirei
sempre a convincermi
che tutto scorre
usami
straziami
strappami l’anima
fai di me
quel che vuoi
tanto non cambia
l’idea che ormai
ho di te
verde coniglio
dalle mille
facce buffe
e dimmi ancora
quanto pesa
la tua maschera
di cera
tanto poi
tu lo sai
si scioglierà
come fosse neve al sol
mentre tutto scorre
usami
straziami
strappami l’anima
fai di me
quel che vuoi
tanto non cambia
l’idea che ormai
ho di te
verde coniglio
dalle mille
facce buffe
sparami addosso
bersaglio mancato
provaci ancora
è un campo minato
quello che resta
del nostro passato
non rinnegarlo
è tempo sprecato
macchie indelebili
coprirle è reato
scagli la pietra chi è senza peccato
scagli la pietra chi è senza peccato
scagliala tu perché ho tutto sbagliato
usami
straziami
strappami l’anima
fai di me
quel che vuoi
tanto non cambia
l’idea che ormai
ho di te
verde coniglio
dalle mille
facce buffe
venerdì 1 agosto 2008
martedì 1 luglio 2008
lunedì 9 giugno 2008
MARE MARE MARE
venerdì 30 maggio 2008
mercoledì 30 aprile 2008
Il design delle email in HTML
Suggerimenti per il design dell’ email
Sempre più email clients bloccano le immagini di default. Per contrastare questo trend, includete un messaggio accattivante che catturi l’ interesse del lettore e lo induca a cliccare sulla barra “mostra immagini”.
Le immagini in background dovrebbero essere evitate, dal momento che non vengono visualizzate da alcuni clients di posta elettronica, come per esempio Outlook 2007; si possono comunque utilizzare con una certa cautela se non hanno una funzione critica ai fini della comunicazione e se possono essere rimosse senza che il destinatario ne rilevi l’ assenza.
I colori invertiti (per esempio testo bianco su sfondo nero) vanno evitati per lo stesso motivo, dal momento che alcuni email client tra i quali Outlook Web Access non supportano gli attributi di stile css e il testo viene comunque visualizzato in nero di default risultando pertanto illeggibile. Qualora non se ne potesse fare a meno, si consiglia di convertire il testo di colore chiaro in testo grafico (immagine), rimuovere il colore di background dentro il tag, e assicurarsi di avere incluso tutti gli “alt” tags.
Evitare zone di testo con allineamento verticale ove l’ altezza sia determinata dal testo, dal momento che alcuni client di posta elettronica come Outlook 2007 mostrano i blocchi di testo con valori di leading (distanza tra le righe) e kerning (distanza tra i singoli caratteri) non standard.
Fissate la larghezza massima a 600 pixels.
Limitate la zona di lettura a 576×252 pixels: Molti destinatari visualizzano le mail solo dalla finestra di anteprima che limita la visibilità della pagina.
Progettate l’ email anche in funzione di una visualizzazione con caratteri grandi e piccoli, dal momento che non tutti i client “browser based” hanno i caratteri di default impostati su misure standard; mirate ad un design flessibile che sia in grado di gestire la scalabilità dei caratteri.
FLASH E ANIMAZIONI
La maggior parte dei destinatari non visualizza i filmati flash all’ interno delle email. E’ buona pratica collocare l’ animazione nella landing page piuttosto che all’ interno della email. Un filmato flash richiede o l’ uso del tag < object >
(Internet Explorer) o del tag < embed > (Mozilla, Netscape). Entrambi vengono “parsati” dai programmi di email “web based”, dal momento che vi è un potenziale rischio di sicurezza nell’ aprire i contenuti...
Le GIF grafiche animate non sono raccomandate dal momento che non vengono visualizzate in alcuni client di email quali per esempio Outlook 2007, che allo stato attuale è il principale programma a non consentirne l’ utilizzo. Qualora si decida di utilizzarle bisogna tener presente che il primo frame potrebbe essere l’ unico ad essere visualizzato, pertanto è buona norma visualizzare tutto il contenuto di rilevanza in tale frame, in caso di mancato funzionamento dell’ animazione.
Suggerimenti per la stesura del codice HTML
Non è raccomandato l’ utilizzo dei moduli, dal momento che non vengono gestiti in maniera standard dai vari client di posta elettronica; è meglio pertanto collocarli sulle landing pages piuttosto che all’ interno della mail.
Non utilizzare frames o framesets.
Alcuni client di posta elettronica non riconoscono gli attributi di stile assegnati al tag < body >, come per esempio il colore di sfondo. Per prevenire la perdita degli attributi di stile è bene inserire tutto il corpo del messaggio all’ interno di un tag < div > contenente gli attributi di stile.
I client di posta elettronica possono visualizzare i colori in maniera differente rispetto ai browser web; sarebbe bene definire esplicitamente i valori dei colori al fine di sovrascrivere i valori impostati di default .
Definire la dimensione dei caratteri in pixel anziché in punti. Il pixel è uno standard web, dal momento che è relativo alla risoluzione dello schermo; i punti invece esprimono una lunghezza assoluta, e la loro visualizzazione può variare a seconda del browser o del client visualizzato.
Utilizzare al massimo uno o due tipi di caratteri differenti e fornire una lista di caratteri alternativi all’ interno del foglio di stile per una data classe di testo.
Evitare se possibile caratteri ASCII quali simboli di copyright e caratteri speciali. Utilizzare sempre gli equivalenti in HTML.
Aggiungere degli alt tags agli image tags per assicurarsi che il destinatario recepisca i contenuti anche nel caso di un link interrotto. L’ utilizzo degli alt tags soddisfa inoltre i requisiti di accessibilità conformi alle specifiche HTML 4.01 del W3C in relazione all’ accesso email per disabili.
Evitare di utilizzare i tag < p > in quanto possono creare problemi di visualizzazione in alcuni client di posta elettronica. È meglio utilizzare due tags
< br > < br >.
Evitare di simulare una linea orizzontale con GIF trasparenti su sfondo colorato, dal momento che Outlook 2007 impone un’ altezza minima di 2 pixel per le celle ; utilizzare invece gli stili CSS per definire linee orizzontali.
Evitare gli attributi per il margin e il padding (spazi all’ esterno e all’ interno di un elemento) dal momento che non vengono supportati da alcuni client di posta elettronica.
Evitare break manuali ( < br > ) all’ interno di un blocco di contenuti dal momento che non sono visualizzati in maniera standard dai vari client di posta elettronica.
Tutti i tag < img > devono includere gli attributi di larghezza e altezza.
Le immagini allungate (barre, gradienti, etc.) potrebbero non essere visualizzate correttamente da alcuni client di posta (Outlook 2007). È bene specificare tutte le dimensioni degli elementi grafici nei file delle proprietà. È bene non affidarsi alle dimensioni specificate nell’ HTML per le immagini determinanti per la struttura e il layout dell’ email.
Le GIF trasparenti di 1×1 pixel possono essere “allungate” al fine di definire delle spaziature personalizzate all’ interno delle celle di una tabella, Per esempio, al fine di impostare per una cella < td > una larghezza di 8 pixel si può aggiungere uno spacer trasparente con attributo “width” di 8 pixel. Ad ogni modo, dal momento che alcuni client di email visualizzano la spaziatura nelle tabelle in maniera differente , potrebbe essere necessario definire la larghezza (o l’ altezza) per una cella < td > in aggiunta allo spacer.
Evitare celle vuote < td > e l’ utilizzo dell’ attributo “nowrap” in quanto possono causare problemi di visualizzazione. Utilizzare invece degli elementi grafici come per esempio spacer trasparenti di 1×1 pixel.
Evitare righe e spazi tra vuoti tra un tag < img > e un tag < /td >. Alcuni browser interpretano questo spazio come uno spazio realmente esistente nel layout dell’ email causando un erroneo allineamento della grafica.
Evitare commenti nell’ HTML.
Assicurarsi che tutto il codice HTML sia convalidato e che non vi siano errori annidati. Una chiusura incorretta dei tag può causare degli errori di visualizzazione in molti client di posta. La maggior parte degli editor HTML include di solito un tool di validazione del codice, altrimenti si può sempre andare su http://validator.w3.org/
Creare sempre delle versioni text only per coloro che non desiderano o non possono ricevere in formato HTML.
Verificare sempre la visualizzazione delle email con i più popolari client di posta elettronica, come Outlook, Yahoo, Gmail e Hotmail. In più controllare la visualizzazione del codice nei browser principali come internet Explorer, Firefox e Safari.
Fogli di stile
Si raccomanda di non sostituire ancora l’utilizzo di tabelle nell’ambito delle mail; è meglio attenersi all’uso di HTML con tabelle annidate, essendo lo standard ancora in vigore in ambito di email sebbene per le pagine web si stia procedendo ad una graduale sostituzione con i fogli di stile.
I fogli di stile CSS agiscono in maniera differente in un’ email rispetto ad una pagina web e molti client di posta non li supportano o li supportano in maniera parziale. Per queste ragioni si raccomanda di non utilizzare i fogli di stile per le email.
La tecnica più comunemente adottata nell’ ambito email e che gode della maggiore compatibilità a livello di client consiste nell’utilizzo di fogli di stile inline. Questo attributo definisce informazioni sullo stile per ciascun elemento della email. Mentre uno stile inline specifica gli attributi per gli elementi correnti come celle < td > e tags < a >, un foglio di stile specifica attributi per classi come < body > o < table >.
I Css inline dovrebbero essere anche usati al posto dei tag < span > per ridurre la lunghezza del codice.
Considerazione sulla dimensione dei files
Al fine di ridurre la probabilità di finire in un filtro anti-spam tutte le email dovrebbero avere una dimensione superiore a 20k.
Le dimensioni ideali di un’ email si aggirano tra 50k e 100k. Tuttavia se l’ email è stata progettata bene, cioè con un codice pulito e ordinato, si può arrivare ad aumentare le dimensioni della mail fino a 200k.
Compatibilità con i client di posta elettronica
Molti utenti usano client di posta quali Hotmail o Yahoo!, o la loro corrispondente versione webmail . Per verificare i gradi di compatibilità con tali email client si consiglia di consultare il sito http://www.w3schools.com/browsers/browsers_stats.asp.Sicuramente Outlook è tra i desktop client attualmente più utilizzati per la visualizzazione delle email. La versione 2007 ha implementato dei cambiamenti abbastanza radicali per ciò che concerne la visualizzazione delle email, dal momento che è basato sul rendering Engine di Microsoft Word. Sebbene la maggior parte degli utenti business faccia ancor oggi uso di versioni precedenti di Outlook, è bene progettare le proprie email anche in funzione di Outlook 2007.
È abbastanza comune per gli utenti business avere le immagini disattivate di default per precauzione, e utilizzare il riquadro anteprima per una visualizzazione completa della mail.
Hotmail: Microsoft ha operato alcuni cambiamenti apparentemente mirati a standardizzare la user experience sui vari client di posta, minimizzare lo spam, ed accrescere le funzionalità generali di Hotmail. Per Hotmail è estremamente importante avere dei mittenti con una “buona reputazione”, delle liste pulite, e un codice scritto correttamente al fine di massimizzare la delivery rate sulle inbox degli utenti Hotmail.
Gmail: In Gmail le immagini sono disabilitate di default. In aggiunta, Gmail organizza e raggruppa le email di un singolo mittente quando percepisce che tali email trattano argomenti simili o sono comunque correlate. Se pertanto si sta pianificando un invio multiplo di email che trattano argomenti simili si raccomanda di differenziarne il soggetto e verificare come Gmail gestisce la ricezione di tali email.
Yahoo!: Yahoo! Classic Mail ha le immagini attivate di default. Tuttavia, sulla nuova versione (Yahoo! Mail Beta) si è deciso di disattivarle. Quest’ ultima versione è tuttora ancora in fase “beta” da circa un anno e non è ancora stato stabilito quando verrà rilasciata la versione definitiva.
Lotus Notes: Lotus Notes e Netscape Messenger potrebbero non visualizzare le tabelle annidate in maniera corretta. Le versioni più vecchie (fino a R5) convertono le email Html in un formato proprietario (Lotus Notes RTF) e non riconoscono i messaggi multi-part. Le versioni successive (R6) in maniera analoga non visualizzano l’ HTML in maniera completamente corretta.
Superare i filtri Anti Spam
Sviluppare con un codice HTML pulito può aiutare a stare lontani dai filtri. Alcuni software di web publishing come FrontPage, Dreamweaver e altri spesso aggiungono aggiungono del codice che a volte può contribuire a finire nel mirino dei filtri anti-spam. In aggiunta, molti ISP cestinano direttamente le email con errori di formattazione come per esempio la mancanza di un Tag di chiusura < /html > o un tag < title >< /title > lasciato vuoto. Altri potenziali cause per le quali si può rischiare di finire etichettati come spammers sono:
Conclusioni
Con tutti questi suggerimenti di cui tenere conto al fine di una corretta progettazione di una email è importante comunque ricordare che si tratta di suggerimenti e non di regole. Sono state illustrate alcune delle tecniche più sicure e affidabili per l’ email design, che in molti casi è buona norma seguire al fine di ottimizzare l’ efficacia dei propri messaggi.
____________________________________________
info da: Blog su email marketing e newsletter

lavoro, lavoro, lavoro...

quanno ce vo, ce vo!
Sempre più email clients bloccano le immagini di default. Per contrastare questo trend, includete un messaggio accattivante che catturi l’ interesse del lettore e lo induca a cliccare sulla barra “mostra immagini”.
Le immagini in background dovrebbero essere evitate, dal momento che non vengono visualizzate da alcuni clients di posta elettronica, come per esempio Outlook 2007; si possono comunque utilizzare con una certa cautela se non hanno una funzione critica ai fini della comunicazione e se possono essere rimosse senza che il destinatario ne rilevi l’ assenza.
I colori invertiti (per esempio testo bianco su sfondo nero) vanno evitati per lo stesso motivo, dal momento che alcuni email client tra i quali Outlook Web Access non supportano gli attributi di stile css e il testo viene comunque visualizzato in nero di default risultando pertanto illeggibile. Qualora non se ne potesse fare a meno, si consiglia di convertire il testo di colore chiaro in testo grafico (immagine), rimuovere il colore di background dentro il tag
Evitare zone di testo con allineamento verticale ove l’ altezza sia determinata dal testo, dal momento che alcuni client di posta elettronica come Outlook 2007 mostrano i blocchi di testo con valori di leading (distanza tra le righe) e kerning (distanza tra i singoli caratteri) non standard.
Fissate la larghezza massima a 600 pixels.
Limitate la zona di lettura a 576×252 pixels: Molti destinatari visualizzano le mail solo dalla finestra di anteprima che limita la visibilità della pagina.
Progettate l’ email anche in funzione di una visualizzazione con caratteri grandi e piccoli, dal momento che non tutti i client “browser based” hanno i caratteri di default impostati su misure standard; mirate ad un design flessibile che sia in grado di gestire la scalabilità dei caratteri.
FLASH E ANIMAZIONI
La maggior parte dei destinatari non visualizza i filmati flash all’ interno delle email. E’ buona pratica collocare l’ animazione nella landing page piuttosto che all’ interno della email. Un filmato flash richiede o l’ uso del tag < object >
(Internet Explorer) o del tag < embed > (Mozilla, Netscape). Entrambi vengono “parsati” dai programmi di email “web based”, dal momento che vi è un potenziale rischio di sicurezza nell’ aprire i contenuti...
Le GIF grafiche animate non sono raccomandate dal momento che non vengono visualizzate in alcuni client di email quali per esempio Outlook 2007, che allo stato attuale è il principale programma a non consentirne l’ utilizzo. Qualora si decida di utilizzarle bisogna tener presente che il primo frame potrebbe essere l’ unico ad essere visualizzato, pertanto è buona norma visualizzare tutto il contenuto di rilevanza in tale frame, in caso di mancato funzionamento dell’ animazione.
Suggerimenti per la stesura del codice HTML
Non è raccomandato l’ utilizzo dei moduli, dal momento che non vengono gestiti in maniera standard dai vari client di posta elettronica; è meglio pertanto collocarli sulle landing pages piuttosto che all’ interno della mail.
Non utilizzare frames o framesets.
Alcuni client di posta elettronica non riconoscono gli attributi di stile assegnati al tag < body >, come per esempio il colore di sfondo. Per prevenire la perdita degli attributi di stile è bene inserire tutto il corpo del messaggio all’ interno di un tag < div > contenente gli attributi di stile.
I client di posta elettronica possono visualizzare i colori in maniera differente rispetto ai browser web; sarebbe bene definire esplicitamente i valori dei colori al fine di sovrascrivere i valori impostati di default .
Definire la dimensione dei caratteri in pixel anziché in punti. Il pixel è uno standard web, dal momento che è relativo alla risoluzione dello schermo; i punti invece esprimono una lunghezza assoluta, e la loro visualizzazione può variare a seconda del browser o del client visualizzato.
Utilizzare al massimo uno o due tipi di caratteri differenti e fornire una lista di caratteri alternativi all’ interno del foglio di stile per una data classe di testo.
Evitare se possibile caratteri ASCII quali simboli di copyright e caratteri speciali. Utilizzare sempre gli equivalenti in HTML.
Aggiungere degli alt tags agli image tags per assicurarsi che il destinatario recepisca i contenuti anche nel caso di un link interrotto. L’ utilizzo degli alt tags soddisfa inoltre i requisiti di accessibilità conformi alle specifiche HTML 4.01 del W3C in relazione all’ accesso email per disabili.
Evitare di utilizzare i tag < p > in quanto possono creare problemi di visualizzazione in alcuni client di posta elettronica. È meglio utilizzare due tags
< br > < br >.
Evitare di simulare una linea orizzontale con GIF trasparenti su sfondo colorato, dal momento che Outlook 2007 impone un’ altezza minima di 2 pixel per le celle
Evitare gli attributi per il margin e il padding (spazi all’ esterno e all’ interno di un elemento) dal momento che non vengono supportati da alcuni client di posta elettronica.
Evitare break manuali ( < br > ) all’ interno di un blocco di contenuti dal momento che non sono visualizzati in maniera standard dai vari client di posta elettronica.
Tutti i tag < img > devono includere gli attributi di larghezza e altezza.
Le immagini allungate (barre, gradienti, etc.) potrebbero non essere visualizzate correttamente da alcuni client di posta (Outlook 2007). È bene specificare tutte le dimensioni degli elementi grafici nei file delle proprietà. È bene non affidarsi alle dimensioni specificate nell’ HTML per le immagini determinanti per la struttura e il layout dell’ email.
Le GIF trasparenti di 1×1 pixel possono essere “allungate” al fine di definire delle spaziature personalizzate all’ interno delle celle di una tabella, Per esempio, al fine di impostare per una cella < td > una larghezza di 8 pixel si può aggiungere uno spacer trasparente con attributo “width” di 8 pixel. Ad ogni modo, dal momento che alcuni client di email visualizzano la spaziatura nelle tabelle in maniera differente , potrebbe essere necessario definire la larghezza (o l’ altezza) per una cella < td > in aggiunta allo spacer.
Evitare celle vuote < td > e l’ utilizzo dell’ attributo “nowrap” in quanto possono causare problemi di visualizzazione. Utilizzare invece degli elementi grafici come per esempio spacer trasparenti di 1×1 pixel.
Evitare righe e spazi tra vuoti tra un tag < img > e un tag < /td >. Alcuni browser interpretano questo spazio come uno spazio realmente esistente nel layout dell’ email causando un erroneo allineamento della grafica.
Evitare commenti nell’ HTML.
Assicurarsi che tutto il codice HTML sia convalidato e che non vi siano errori annidati. Una chiusura incorretta dei tag può causare degli errori di visualizzazione in molti client di posta. La maggior parte degli editor HTML include di solito un tool di validazione del codice, altrimenti si può sempre andare su http://validator.w3.org/
Creare sempre delle versioni text only per coloro che non desiderano o non possono ricevere in formato HTML.
Verificare sempre la visualizzazione delle email con i più popolari client di posta elettronica, come Outlook, Yahoo, Gmail e Hotmail. In più controllare la visualizzazione del codice nei browser principali come internet Explorer, Firefox e Safari.
Fogli di stile
Si raccomanda di non sostituire ancora l’utilizzo di tabelle nell’ambito delle mail; è meglio attenersi all’uso di HTML con tabelle annidate, essendo lo standard ancora in vigore in ambito di email sebbene per le pagine web si stia procedendo ad una graduale sostituzione con i fogli di stile.
I fogli di stile CSS agiscono in maniera differente in un’ email rispetto ad una pagina web e molti client di posta non li supportano o li supportano in maniera parziale. Per queste ragioni si raccomanda di non utilizzare i fogli di stile per le email.
La tecnica più comunemente adottata nell’ ambito email e che gode della maggiore compatibilità a livello di client consiste nell’utilizzo di fogli di stile inline. Questo attributo definisce informazioni sullo stile per ciascun elemento della email. Mentre uno stile inline specifica gli attributi per gli elementi correnti come celle < td > e tags < a >, un foglio di stile specifica attributi per classi come < body > o < table >.
I Css inline dovrebbero essere anche usati al posto dei tag < span > per ridurre la lunghezza del codice.
Considerazione sulla dimensione dei files
Al fine di ridurre la probabilità di finire in un filtro anti-spam tutte le email dovrebbero avere una dimensione superiore a 20k.
Le dimensioni ideali di un’ email si aggirano tra 50k e 100k. Tuttavia se l’ email è stata progettata bene, cioè con un codice pulito e ordinato, si può arrivare ad aumentare le dimensioni della mail fino a 200k.
Compatibilità con i client di posta elettronica
Molti utenti usano client di posta quali Hotmail o Yahoo!, o la loro corrispondente versione webmail . Per verificare i gradi di compatibilità con tali email client si consiglia di consultare il sito http://www.w3schools.com/browsers/browsers_stats.asp.Sicuramente Outlook è tra i desktop client attualmente più utilizzati per la visualizzazione delle email. La versione 2007 ha implementato dei cambiamenti abbastanza radicali per ciò che concerne la visualizzazione delle email, dal momento che è basato sul rendering Engine di Microsoft Word. Sebbene la maggior parte degli utenti business faccia ancor oggi uso di versioni precedenti di Outlook, è bene progettare le proprie email anche in funzione di Outlook 2007.
È abbastanza comune per gli utenti business avere le immagini disattivate di default per precauzione, e utilizzare il riquadro anteprima per una visualizzazione completa della mail.
Hotmail: Microsoft ha operato alcuni cambiamenti apparentemente mirati a standardizzare la user experience sui vari client di posta, minimizzare lo spam, ed accrescere le funzionalità generali di Hotmail. Per Hotmail è estremamente importante avere dei mittenti con una “buona reputazione”, delle liste pulite, e un codice scritto correttamente al fine di massimizzare la delivery rate sulle inbox degli utenti Hotmail.
Gmail: In Gmail le immagini sono disabilitate di default. In aggiunta, Gmail organizza e raggruppa le email di un singolo mittente quando percepisce che tali email trattano argomenti simili o sono comunque correlate. Se pertanto si sta pianificando un invio multiplo di email che trattano argomenti simili si raccomanda di differenziarne il soggetto e verificare come Gmail gestisce la ricezione di tali email.
Yahoo!: Yahoo! Classic Mail ha le immagini attivate di default. Tuttavia, sulla nuova versione (Yahoo! Mail Beta) si è deciso di disattivarle. Quest’ ultima versione è tuttora ancora in fase “beta” da circa un anno e non è ancora stato stabilito quando verrà rilasciata la versione definitiva.
Lotus Notes: Lotus Notes e Netscape Messenger potrebbero non visualizzare le tabelle annidate in maniera corretta. Le versioni più vecchie (fino a R5) convertono le email Html in un formato proprietario (Lotus Notes RTF) e non riconoscono i messaggi multi-part. Le versioni successive (R6) in maniera analoga non visualizzano l’ HTML in maniera completamente corretta.
Superare i filtri Anti Spam
Sviluppare con un codice HTML pulito può aiutare a stare lontani dai filtri. Alcuni software di web publishing come FrontPage, Dreamweaver e altri spesso aggiungono aggiungono del codice che a volte può contribuire a finire nel mirino dei filtri anti-spam. In aggiunta, molti ISP cestinano direttamente le email con errori di formattazione come per esempio la mancanza di un Tag di chiusura < /html > o un tag < title >< /title > lasciato vuoto. Altri potenziali cause per le quali si può rischiare di finire etichettati come spammers sono:
- Commenti HTML che “offuscano il testo”
- Caratteri HTML con dimensioni 2+ o maggiori
- Link senza un prefisso http://
- Sfondi colorati
- Utilizzo di colori particolari per i font che non rientrano nell’ ambito dei 217 colori considerati “Web- safe”
Conclusioni
Con tutti questi suggerimenti di cui tenere conto al fine di una corretta progettazione di una email è importante comunque ricordare che si tratta di suggerimenti e non di regole. Sono state illustrate alcune delle tecniche più sicure e affidabili per l’ email design, che in molti casi è buona norma seguire al fine di ottimizzare l’ efficacia dei propri messaggi.
____________________________________________
info da: Blog su email marketing e newsletter
footer nei siti web
Evviva il Web 2.0 che ha rivoluzionato il modo di concepire il design dei siti web.
Particolare attenzione al footer, (la parte finale delle pagine web).
Thuiven ne ha raccolto 35 di varie forme e strutture...
Ecco un sito che raccoglie tutorial per Photoshop professionali e di qualità.
www.psdtuts.com
:)
Particolare attenzione al footer, (la parte finale delle pagine web).
Thuiven ne ha raccolto 35 di varie forme e strutture...
Ecco un sito che raccoglie tutorial per Photoshop professionali e di qualità.
www.psdtuts.com
:)
sabato 9 febbraio 2008
Iscriviti a:
Post (Atom)
FIRMATE è IMPORTANTE!!!
Salviamo il DAY HOSP.del SanGiovanni-ROMA per i LINFEDEMICI
Informazioni personali
Etichette
- cucina (1)
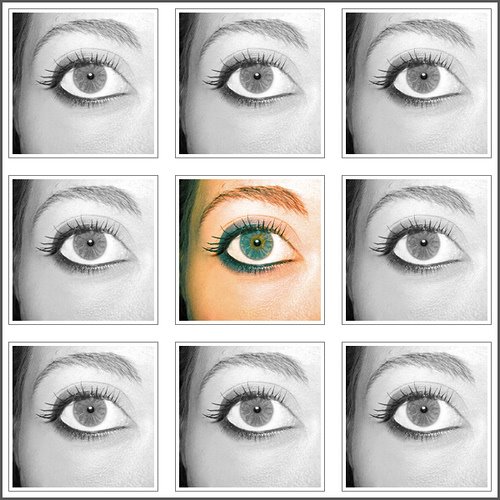
- Fotografia (4)
- Lavoro e info... (2)
- Tutorial (2)
Rejected Condom Slogans
le mie foto
Questa sono io...

lavoro, lavoro, lavoro...
serata dance

quanno ce vo, ce vo!
pubblicità
Visita il sito di Jacy Naziri.